There are two kinds of webpages
By Mads Stoumann on 09-10-2022
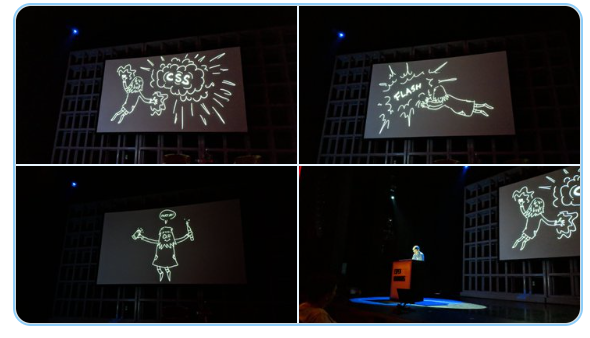
Back in 2018, Espen Brunborgs gave a fantastic presentation at the Fronteers conference. He started with a rendition of genesis for the internet — “On the first day, God made the internet…”

Then he went on to talk about how generic the internet has become — and how bland most webpages are nowadays.
Unfortunately, 4 years later, this still rings true. We have all these beautiful ideas, here illustrated as shapes:

But we force them through constraints and limitations, so they end up the same. When we're building sites, we basically have two choices — website A and website B:

This often comes down to technical limitations. It's too expensive to develop multiple page-types and different versions of sections and/or layouts.
This is still the case in the monolithic old CMS-systems — but does it have to be the case in the headless space?
To quote Doc Brown: “Pagetypes? Where we're going we don't need pagetypes!” Instead, imagine a system where an editor can compose her/his own pagetypes by simply adding layouts and components.
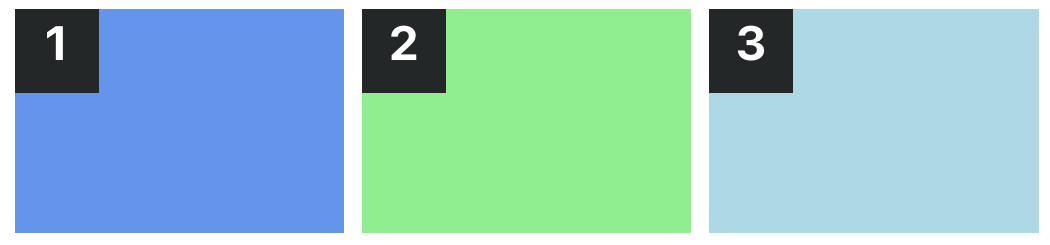
We all know a layout with three content areas:

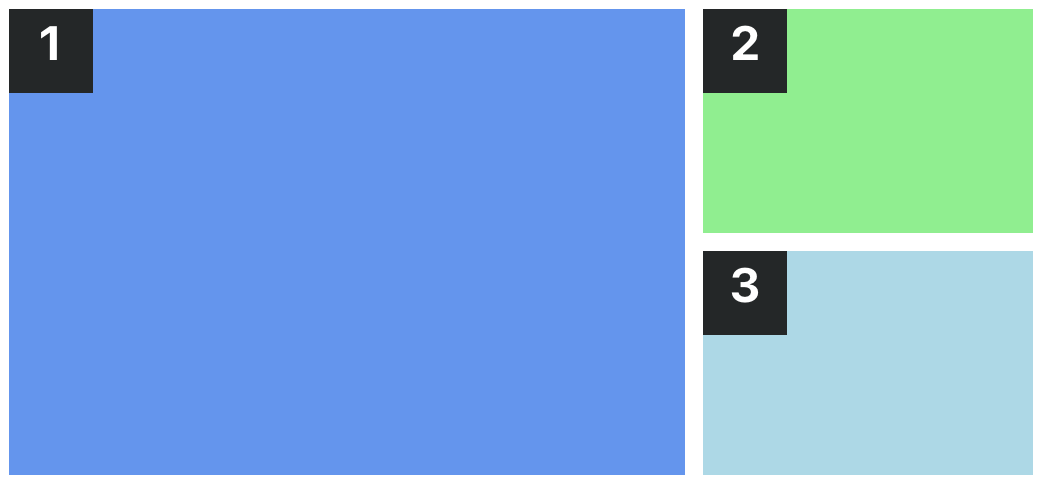
An editor might want a different way of laying out the content:

Or maybe stacking the content:

In a CMS, this is just a layout with three content areas — but in reality, changing the layouts radically like this, will require both backend and frontend-development - and the editor will probably just see a dropdown with “layout options”.
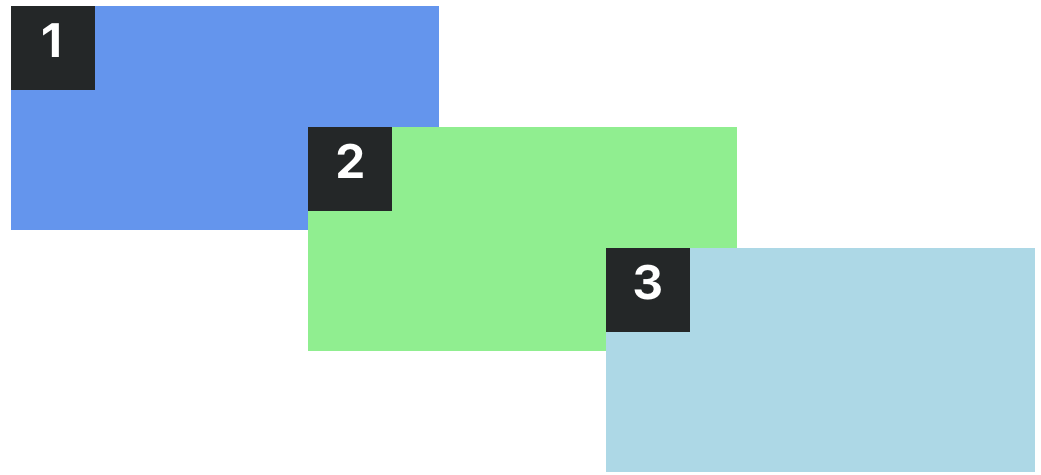
Now imagine that our creative editor wants another layout:

Again: back to development, deployment etc., and if our creative editor is lucky, it will be ready to use within a week or two.
Layout.DEV is a tool, that'll allow our creative editor to create any layout. It doesn't differentiate between components and layouts, because a layout is a component - just a component with multiple content areas. Which can contain other components. Repeat.
An editor can adjust the component to work in a responsive design, using either container or media-queries. And best of all: A component/layout can eaily be stored as presets, that another editor can use, clone or copy.
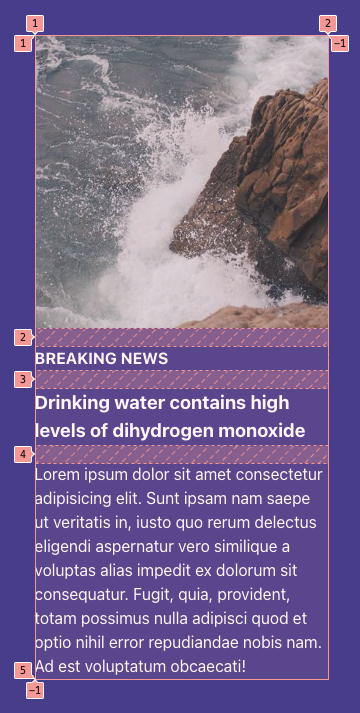
To illustrate that a layout and a component is basically the same, let's rotate a classic four-column-grid-layout: — and we have a component:

In Layout.DEV, the editor can change the background, the font-size, the aspect-ratio of the image, the gap between content — or move content around to different positions. And again: store it as a preset for others to use.